Modifying the wording in your Shopify themes can help to personalize your online store. In Shopify, this can be done by adjusting the default text included in your theme, such as changing “Cart” to “Shopping Bag” or “Sold Out” to “Unavailable”. But you may be wanting to take this setting even further, wondering how to customize edit default theme content in Shopify. With a few simple Liquid tweaks, you can add your own custom default content to change wording from one place and standardize language and across your online store.
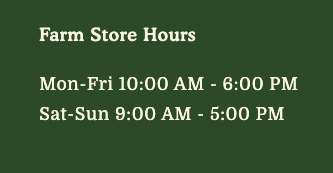
In this example, we’ll be modifying the Dawn theme and creating universal store hours that can be edited from the Theme Content settings. This way, if the store hours change, we can update it in one place and the changes will happen everywhere across the site saving us time and preventing confusion if we forget to update any instances.
Step 1: Update en.default.json
First, we’ll need to update the English JSON file. To do this, navigate to online store menu item in the Shopify admin and select “Edit code” next to the “Customize” button. The file we want to edit is in the Locales folder. You can use the search tool and search for “en.default.json” to find it more quickly.
In this example, we’re going to add store hours as universal default content under the “General” category so it’s easily accessible. But you can assign default content to whichever category fits best.
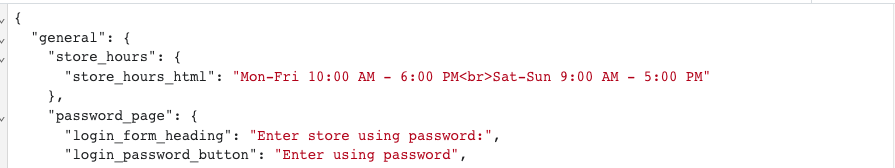
Here’s the code we added in (highlighted green). The first “store_hours” is the heading for the content. It can be whatever you like. The “store_hours_html” is the input field that can be customized. The _html at the end is important because it allows us to us <br> and add a line break in our store hours. For a simple text change that doesn’t require html, the _html at the end is not necessary.
{
"general": {
"store_hours": {
"store_hours_html": "Mon-Fri 10:00 AM - 6:00 PM<br>Sat-Sun 9:00 AM - 5:00 PM"
},
"password_page": {
"login_form_heading": "Enter store using password:",
"login_password_button": "Enter using password",Here’s a screenshot of the edit:

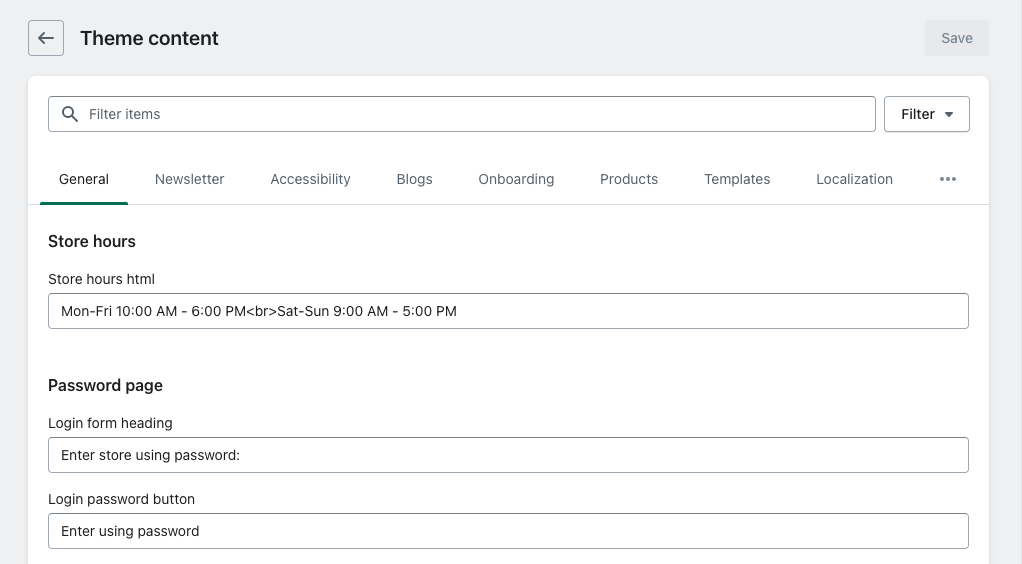
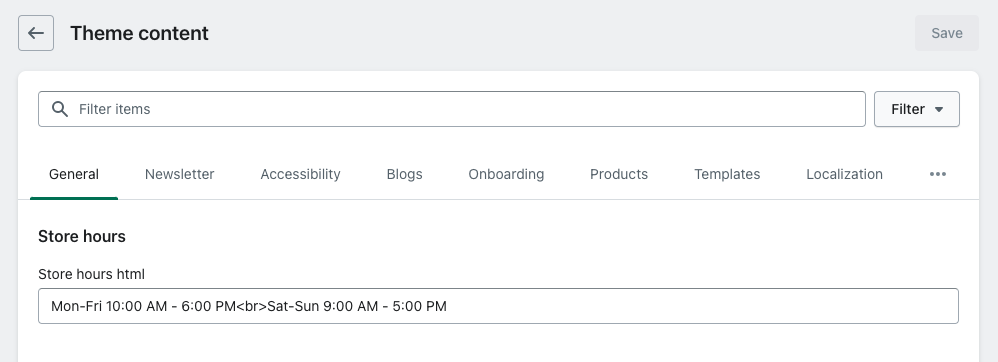
Click save, go to “Online shop” in your admin and head to “Edit default theme content” and you should see your new default theme content added.

Step 2: Adding the default theme content into your shop
The hard part is done! Now, we’re ready to implement the universal default theme text throughout the site.
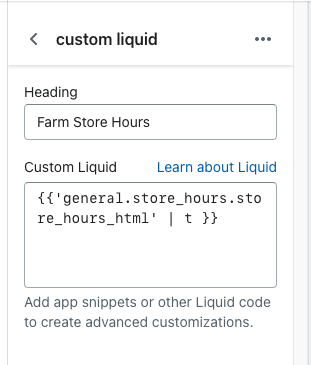
Anywhere we paste this snippet into Liquid will auto-populate with our default theme content! To add this from the Customize view, simply add a Liquid block and paste in the snippet.
{{'general.store_hours.store_hours_html' | t }}Example:

And here’s the result! Any time our shop hours change, we can update them in one place and the changes will automatically happen in both our emails and our store.